In der heutigen digitalen Landschaft spielt Datenschutz eine immer größere Rolle. Besonders in Europa hat die DSGVO (Datenschutz-Grundverordnung) die Art und Weise verändert, wie Websites mit Nutzerdaten umgehen müssen. Ein häufiges Problem betrifft die Verwendung von Google Fonts, die standardmäßig extern eingebunden werden und somit Daten an Google-Server senden. In diesem Artikel zeige ich Dir, wie Du Google Fonts datenschutzkonform lokal in WordPress hinterlegen kannst.
Warum Google Fonts lokal hosten?
Die Verwendung von extern eingebundenen Google Fonts kann zu Datenschutzproblemen führen. Bei jedem Seitenaufruf werden Anfragen an die Google-Server gesendet, wodurch Nutzerdaten wie IP-Adressen übermittelt werden. Dies stellt einen Verstoß gegen die DSGVO dar, wenn keine explizite Zustimmung der Nutzer eingeholt wurde. Die lokale Speicherung der Schriftarten löst dieses Problem, da keine Daten mehr an Dritte weitergegeben werden.
Schritte zur lokalen Einbindung von Google Fonts
1. Auswahl der gewünschten Google Fonts
Besuche die Google Fonts Webseite, wähle die gewünschten Schriftarten aus und lade sie herunter. Achte darauf, die verschiedenen Schriftschnitte (Regular, Bold, Italic etc.) auszuwählen, die Du benötigst.
2. Verwendung des Google Webfonts Helpers
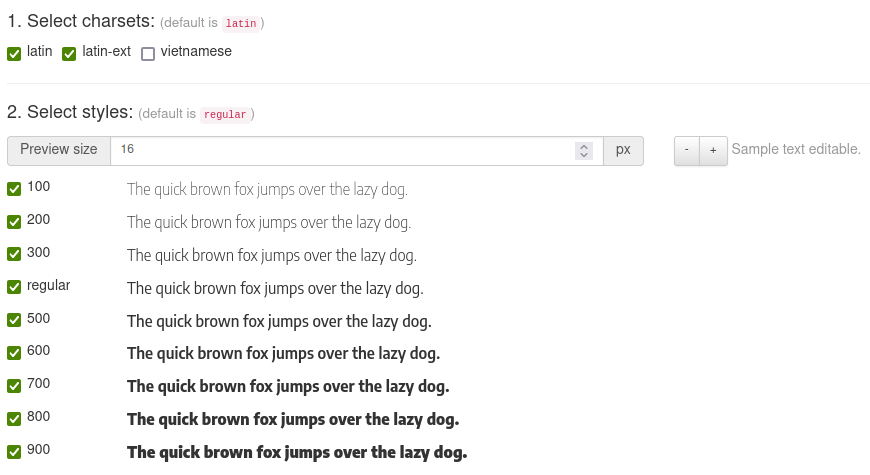
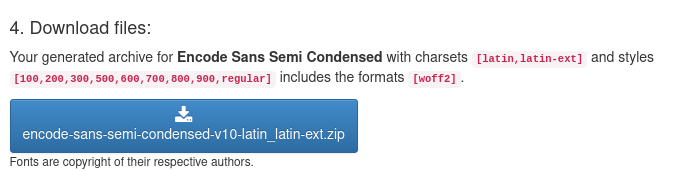
Um den Prozess zu vereinfachen, kannst Du den Google Webfonts Helper nutzen. Dieser Dienst ermöglicht es Dir, die gewünschten Google Fonts auszuwählen und die entsprechenden CSS-Dateien sowie Schriftdateien direkt herunterzuladen.
Schritt-für-Schritt-Anleitung:
- Besuche den Google Webfonts Helper.
- Wähle die gewünschte Schriftart und die benötigten Schriftschnitte aus. (Achte hierbei darauf, dass der Haken bei „latin-ext“ aktiv ist, ansonsten fehlen die Umlaute.)

- Scrolle nach unten und kopiere den generierten CSS-Code.
- Lade die Schriftdateien herunter.

3. Schriftarten hochladen
Entpacke die heruntergeladenen Schriftarten und lade die entsprechenden Dateien in Dein WordPress-Verzeichnis hoch. Am besten nutzt du dafür ein FTP-Programm wie FileZilla. Lade die Schriftdateien in folgenden, gerade erstellten Ordner hoch: /wp-content/fonts
4. Schriftarten in das Theme einbinden
Um die Schriftarten in Dein Theme zu integrieren, füge den zuvor kopierten CSS-Code in Deine style.css oder eine ähnliche Datei ein. (Du kannst auch den WordPress-Customizer verwenden.) Passe dann den Pfad zu den Schriftdateien an:
@font-face {
font-family: ‚DeineSchriftart‘;
src: url(‚Pfad/zur/Schriftart.woff2‘) format(‚woff2‘),
url(‚Pfad/zur/Schriftart.woff‘) format(‚woff‘);
font-weight: normal;
font-style: normal;
}
Nun musst Du nur noch den Pfad/Zur/Schriftart durch den URL-Pfad zu deinen Schriftdateien ersetzen:
src: url('../fonts/encode-sans-semi-condensed-v10-latin_latin-ext-500.woff2') format('woff2');
… wird zu …
src: url('https://deinewebseite.xy/wp-content/fonts/encode-sans-semi-condensed-v10-latin_latin-ext-500.woff2') format('woff2');
5. Schriftarten in Deinem Theme verwenden
Nun kannst Du die eingebundenen Schriftarten in Deinem Theme nutzen. Füge den folgenden CSS-Code hinzu, um die Schriftart beispielsweise für Überschriften zu verwenden:
h1, h2, h3, h4, h5, h6, p, span {
font-family: ‚DeineSchriftart‘, sans-serif;
}
6. Überprüfung und Optimierung
Überprüfe Deine Webseite, um sicherzustellen, dass die Schriftarten korrekt angezeigt werden. Nutze Tools wie die Browser-Entwicklungsumgebung, um zu überprüfen, ob keine Anfragen mehr an die Google-Server gesendet werden.
Fazit
Die lokale Einbindung von Google Fonts in WordPress ist ein wichtiger Schritt, um die Datenschutzbestimmungen der DSGVO einzuhalten. Mit den oben beschriebenen Schritten kannst Du Deine Webseite datenschutzkonform gestalten und gleichzeitig die Vielfalt der Google Fonts nutzen. So schützt Du nicht nur die Daten Deiner Nutzer, sondern verbesserst auch die rechtliche Sicherheit Deiner Webseite.
Weitere nützliche Ressourcen:
Durch die Einhaltung dieser Richtlinien gewährleistest Du, dass Deine Webseite nicht nur optisch ansprechend, sondern auch rechtlich sicher ist.