Um ein Child-Theme in WordPress zu erstellen, benötigt man keinen Abschluss am MIT. Wenn Du dich an diese Anleitung hältst, schaffst Du es in weniger als zehn Minuten, dein eigenes Child-Theme zu erstellen.
Für jede WordPress-Website benötigen wir ein Theme, auch genannt „Parent Theme“. Ein Theme (teilweise auch Template genannt) ist nichts anderes, als das Gerüst eurer Website. Sobald aber ein Update für das Theme ansteht, was im Regelfall meistens sehr häufig passiert, werden eure CSS-Codes und PHP-Codes in der „style.css“ und „functions.php“ überschrieben. Sollte man dies nicht wissen, kann das für jede Menge Frust und Ärger sorgen. Im schlimmsten Fall ist die Website nicht mehr benutzbar. Um dies vorzubeugen, nutzt man Child-Themes.
Achtung: Ihr benötigt einen FTP- oder WebFTP-Zugang zur Webseite. Solltet ihr keinen haben, fragt am besten euren Hosting-Provider-Anbieter bzw. eure Webagentur.
Erstellen des Child-Themes
Schritt 1 – Theme aussuchen
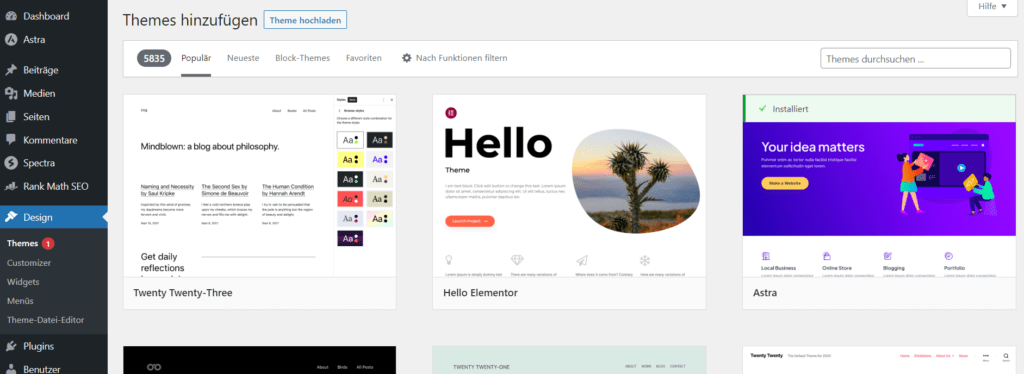
Um es ein wenig anschaulicher zu gestalten, nutzen wir das (Parent-)Theme „Astra“. Um Astra als Parent-Theme zu nutzen, loggt euch auf eurer Website ein und klickt auf „Design“ und dort auf den Unterpunkt „Themes“. Geht nun auf „Theme hinzufügen“, sucht euch das Gewünschte aus und installiert es anschließend. Nun müsst ihr es nur noch aktivieren.

Glückwunsch, nun habt ihr das Parent-Theme installiert. Jetzt benötigen wir den oben angekündigten FTP-Zugang. Dafür benutze ich persönlich sehr gerne das kostenlose Programm FileZilla. Öffnet nun die Software und gibt eure Daten ein:
- Server
- Benutzername
- Passwort
- Sicherheitseinstellungen bzw. Port-Nummer
Solltet ihr diese nicht zur Hand haben, fragt am besten bei eurem Provider nach, da die Erstellung von FTP-Zugängen von Provider zu Provider unterschiedlich ist.
Habt ihr nun eure Daten eingegeben, müsst ihr nun zum Theme-Ordner wechseln. Dieser ist wie folgt zu finden: Hauptordner > „wp-content“ > „themes“. Nun erstellt ihr dort einen Ordner mit dem Namen des Parent-Themes, sowie des Child-Themes. Im Beispiel von Astra wäre das „astra-child„. Damit habt ihr auch schon den ersten Schritt erfolgreich abgeschlossen.

Schritt 2 – Erstellen eines Stylesheets
Jedes Theme und jede Website nutzen Stylesheets. Das sind Dateien, in welchen die CSS-Einstellungen vorgenommen werden. Die Dateiendung eines jedes Stylesheets lautet „.css“, in unserem Beispiel also „style.css„.
Achtung: CSS ist keine Programmier- sondern eine Interpretationssprache, auch wenn es oft als solche genannt wird.
Um nun zu Schritt 2 zurückzukommen: Erstellt eine Datei mit den Namen „style.css„, dieser Name darf auch nicht abweichen. Für die Erstellung reicht der windowseigene Editor vollkommen aus. Privat und beruflich wiederum nutze ich gerne VSC oder Notepad++. Beide sind kostenlos nutzbar.
Fügt nun in der „style.css“ folgenden Code ein:
/**
* Theme Name: Astra Child
* Template: astra
*/
Das sind die beiden wichtigsten Zeilen, die in der „style.css“ stehen müssen. Zum einen immer eurer Parent-Theme unter „Template„, zum anderen euer „Theme-Name“ und der Zusatz „Child„.
Easy! Jetzt die erstellte Datei nur noch in euren Ordner des Child-Themes packen ( – bei Astra in „astra-child„). Jetzt könnt ihr euren gesamten CSS Code hier einfügen. Aber wie oben bereits erwähnt, CSS dient nur zur Ausgabe der Style-Elemente. Kommen wir daher nun zum dritten Schritt – die Erstellung einer Funktion.
Schritt 3 – functions.php
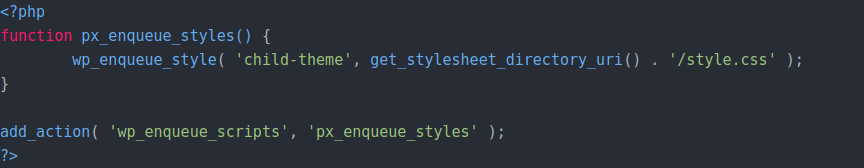
Jetzt kommen wir zur einer Programmiersprache, mit den Namen PHP. Keine Sorge, für ein Kind-Theme benötigt ihr keine Programmierkenntnisse. Erstellt, mit den Editor eurer Wahl, eine Datei mit dem Namen „functions.php“, auch dieser Dateiname darf nicht abweichen. Fügt nun folgenden Code ein:

Fügt die nun erstellte Datei ebenfalls in den Ordner eures Child-Themes ein.
Die Funktion registriert die vorher erstellte „style.css„.
Schritt 4 – Thumbnail erstellen (optional)
Achtung: dieser Schritt ist Optional, eine Screenshot.png muss nicht erstellt werden, gehört allerdings zur Best Practice.
Wäre es nicht schön, wenn euer Theme ein eigenes Vorschaubild hätte? Dabei ist es egal, was es für ein Bild ist. Es kann ein Logo, ein Bild aus dem Urlaub, oder gar das deines Haustiers sein.
Bis 2017 war die Standardgröße für das geeignete PNG 660 x 880px. Dies wurde allerdings geändert auf 1200 x 900px (Stand: 2024)
Grund dafür waren die immer besseren Displays. Aber wie bekomme ich nun mein eigenes Vorschaubild da rein? Ganz einfach: Achtet auf die vorgegeben Maße, speichert das PNG ( – ja, es muss ein PNG sein) als „screenshot.png“ ab und kopiert das Bild in euren Child-Theme-Ordner. Nun habt ihr ein wunderschönes Vorschaubild.
Tipp: Nutze ein kostenloses Bildbearbeitungsprogramm wie GIMP zum Anpassen deines Bildes.
Schritt 5 – Das Finale
Child Theme Erstellen
Da sind wir auch schon fast fertig! Um nun zum Finale zu kommen, geht in das WordPress Backend, das sogenannte „Dashboard“:
Geht nun auf „Design“ > „Themes“ und aktiviert das von euch erstellte Child-Theme. Beachtet bitte, dass ihr das Eltern-Theme nicht löschen dürft!
Et voilà, nun könnt ihr das Kind-Theme anpassen, ohne dass ein Update eure Einstellungen zerschießt. Ich hoffe der Artikel hat euch gefallen.
Das war euch zu technisch oder ihr habt keine Lust, das selber zu machen? Deine WordPress-Agentur kümmert sich gerne darum!